Einführung in Web-bezogene Sprachen WS 2006 - Folie 226

Ziele:
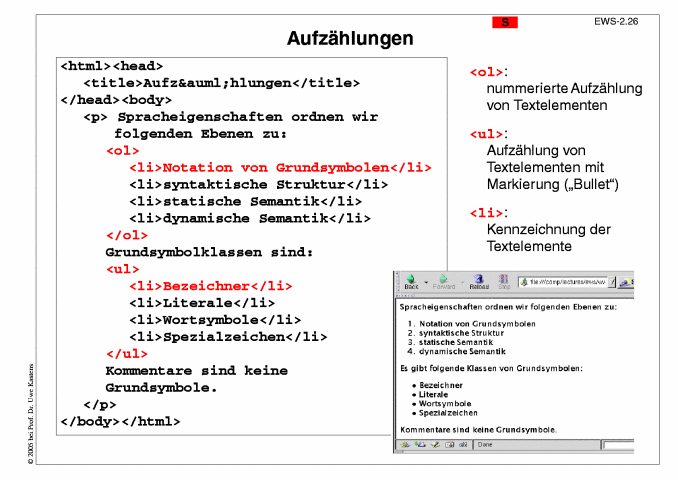
HTML-Tags an Beispielen
in der Vorlesung:
Am Beispiel wird erklärt:
- Listen und Listenelemente sauber klammern.
- nummerieren, wenn es auf die Reihenfolge ankommt, oder auf Elemente bezuggenommen werden soll.
- Man kann die Anordnung auch mit Buchstaben kennzeichnen lassen oder die Form der Bullets bestimmen. Wir tun das nicht im HTML-Text (sondern in einem Style Sheet, siehe Abschnitt S2.2).
Generiert mit Camelot | Probleme mit Camelot? | Geändert am: 13.10.2006